Appearance
什么是从父原则:
- 子元素在与父辈元素比较的时候,用父辈的 z-index 去比较
- 在与同级元素比较的时候,才有自己的 z-index 去比较
什么情况下出现从父原则
- 父元素通过
fixed absolute relative定位的元素, 子元素也是fixed absolute relative定位的元素。 - 在父元素上设置了
z-index - 跟父元素同级的元素也是通过
fixed absolute relative定位的元素,并且设定了z-index
产生层叠上下文一般有3种方法:
HTML中的根元素<html></html>本身j就具有层叠上下文,称为“根层叠上下文”。- 普通元素设置
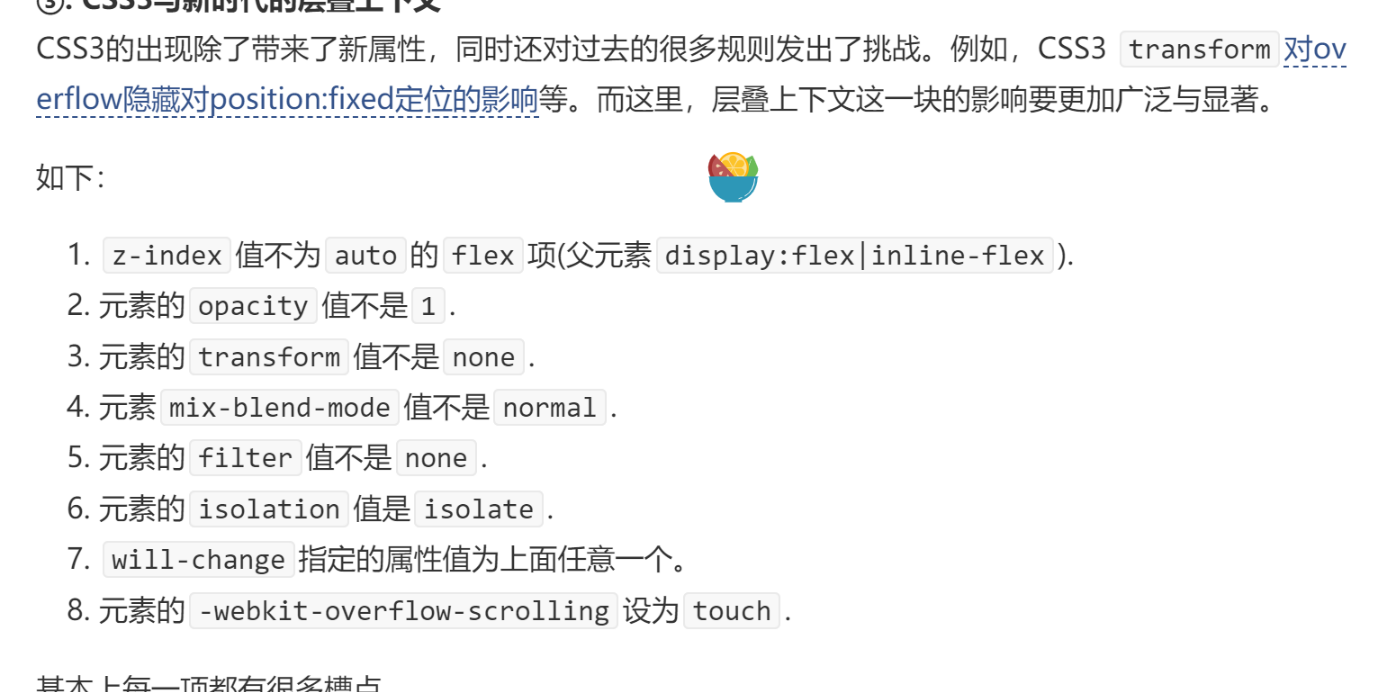
position属性为非static值并设置z-index属性为具体数值,产生层叠上下文。 - CSS3中的新属性也可以产生层叠上下文。
创建层叠上下文
HTML中的根元素<html></html>本身j就具有层叠上下文,称为“根层叠上下文”position属性为relative或absolute(并设置z-index属性)position属性为fixed或sticky(无需 z-index 直接产生上下文)opacity小于1mix-blend-mode不为normaldisplay: flex或display: grid(并给子元素设置z-index属性)- 使用
transform,filter,clip-path, 或perspective will-change值为opacity或transform